The TrimbleMaps Map includes several default layers. The visibility for each layer can be set, retrieved, or toggled.
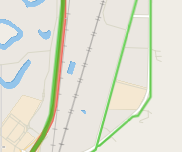
Traffic
The Traffic layer displays an overlay that is color coded to indicate the flow of traffic on the roads.

Set the visibility of the traffic layer.
myMap.setTrafficVisibility(true);
Get the visibility of the traffic layer.
const trafficVisible = myMap.isTrafficVisible();
Toggle the visibility of the traffic layer.
myMap.toggleTrafficVisibility();
Weather Radar
The Weather Radar layer displays a radar overlay on the map.

Set the visibility of the weather radar layer.
myMap.setWeatherRadarVisibility(true);
Get the visibility of the weather radar layer.
const radarVisible = myMap.isWeatherRadarVisible();
Toggle the visibility of the weather radar layer.
myMap.toggleWeatherRadarVisibility();
Weather Alerts
The Weather Alert layer displays overlays for various types of alerts. Interactivity can be to the Weather Alert layer via the controls listed below.

Set the visibility of the weather alert layer.
myMap.setWeatherAlertVisibility(true);
Get the visibility of the weather alert layer.
const alertVisible = myMap.isWeatherAlertVisible();
Toggle the visibility of the weather radar layer.
myMap.toggleWeatherAlertVisibility();
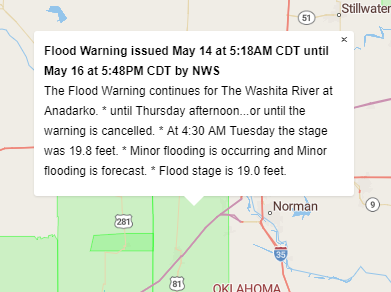
Weather Alert Click Control
The click control makes the weather alerts on the map clickable. A popup with alert details is shown when the alert is clicked.

var ctrl = new TrimbleMaps.WeatherAlertClickControl();
myMap.addControl(ctrl);
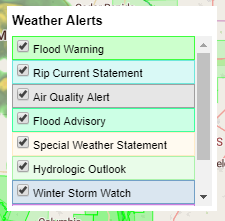
Weather Alert Legend Control

var ctrl = new TrimbleMaps.WeatherAlertLegendControl();
myMap.addControl(ctrl);
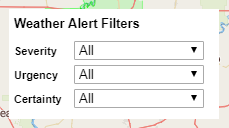
Weather Alert Filter Control

var ctrl = new TrimbleMaps.WeatherAlertFilterControl();
myMap.addControl(ctrl);
The Weather Alert Filter control can also except parameters to set the filters and control visibility.
| Parameter | Type | Description |
|---|---|---|
severity |
string |
Default: All Filters results based on the alert severity. <ul><li> All</li><li>Extreme</li><li>Severe</li><li>Moderate</li><li>Minor</li><li>Unknown</li></ul> |
urgency |
string |
Default: All Filters results based on the alert urgency. <ul><li> All</li><li>Immediate</li><li>Expected</li><li>Future</li><li>Past</li><li>Unknown</li></ul> |
certainty |
string |
Default: All Filters results based on the alert certainty. <ul><li> All</li><li>Observed</li><li>Likely</li><li>Possible</li><li>Unlikely</li><li>Unknown</li></ul> |
eventNames |
array |
Array of event names. |
isVisible |
boolean |
Default: true Controls the visibility of the selection controls. |
var ctrl = new TrimbleMaps.WeatherAlertFilterControl({
severity: "Moderate",
isVisible: false
});
myMap.addControl(ctrl);
Road Surface

Set the visibility of the road surface layer.
myMap.setRoadSurfaceVisibility(true);
Get the visibility of the road surface layer.
const roadSurfaceVisible = myMap.isRoadSurfaceVisible();
Toggle the visibility of the road surface layer.
myMap.toggleRoadSurfaceVisibility();
Points of Interest (POI)

Set the visibility of the POI layer.
myMap.setPOIVisibility(true);
Get the visibility of the POI layer.
const poiVisible = myMap.isPOIVisible();
Toggle the visibility of the POI layer.
myMap.togglePOIVisibility();
3D Buildings

Set the visibility of the 3D Building layer.
myMap.set3dBuildingVisibility(true);
Get the visibility of the 3D Building layer.
const buildingVisible = myMap.is3dBuildingVisible();
Toggle the visibility of the 3D Building layer.
myMap.toggle3dBuildingVisibility();